쌍용 강북 교육센터 국비학원 Day 53일차
JQuery
제이쿼리는 웹사이트에 자바스크립트를 쉽게 활용할 수 있도록 도와주는 오픈소스 기반의 자바스크립트 라이브러리이다.
웹페이지 상에서 요소(Element) 를 쉽게 찾고 조작할 수 있으며 네트워크, 애니메이션 등 다양한 기능을 제공하고 있다. 거의 모든 웹브라우저에 대응할 정도로 호환성이 매우 뛰어나고 메소드 체이닝(Method chaining) 등 짧고 유지관리가 용이한 코드 작성을 지원한다. 관련 플러그인들이 웹상에 공개되어 있으며 플러그인을 직접 구현하거나 확장할 수 있다. 공식 웹사이트(www.jquery.com)와 수많은 레퍼런스를 통해 쉽게 접근이 가능하다.
JQuery 적용

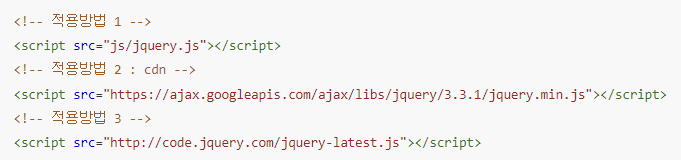
- 첫 번째 방법은 API를 직접 다운받아 사용하는 방법으로 파일은 compressed(jquery.js), uncompressed(jquery.min.js) 두 가지가 존재하는데 압축된 것과 안된 것으로 배포할 때는 min파일(compressed)를 사용하는 것이 좋다. (용량차이)
- 두 번째 방법은 CDN을 이용하는 방법으로 위의 예제에서는 구글의 것을 사용했습니다.
- 세 번째 방법은 jquery에서 제공하는 최신 버전의 jQuery url입니다.
JQuery 시작
[문법]
$ ( document ). ready( function ( ) {
// 실행문
});
제이쿼리의 시작은 자바스크립트에서의 window.onload와 비슷하게 $(document).ready()에서 시작한다. ready는 일종의 제이쿼리 이벤트로 document 문서가 로드 되었을 때 발생한다. 이것이 제이쿼리가 자바스크립트보다 더 빨리 실행되는 이유이다. 자바스크립트의 window.onload는 text, image, sound등의 모든 내용을 로드한 뒤 실행되는 반면, 제이쿼리의 $(document).ready는 text 문서만 로딩하고 실행된다. 이미지나 사운드는 크기가 큰 만큼 로딩하는데 시간이 더 많이 소요되기 때문이다.
JQuery 선택자
JQuery의 선택자는 기본적으로 CSS 선택자와 동일하다.
$() 팩토리함수 - $()함수는 괄호안에 CSS선택자를 정의해서 DOM노드(element)를 반환한다. 하나의 함수로 여러가지의 종류의 객체를 생성할 수 있는 팩토리함수이다.
jQurey() 팩토리함수 - $()함수와 같은 기능을 하지만 타 언어에서 $ 키워드를 사용하는 경우가 있다. 이 때 중복을 피하기 위해 지원하는 래퍼이다.

※ 선택자를 잡을때 선택자가 <body> 태그에 직접 기술한 것이라면 선택자를 제대로 잡을수가 있으나 스크립트내에서 (함수, jQuery로) 기술한 것이라면 선택자를 못 잡아올수도 있다. 이러한 경우는 이벤트 처리는 아래와 같이 해야한다.
$(document).on( "이벤트종류", "선택자", function ( ) { } ); 으로 한다.
'Web > JQuery' 카테고리의 다른 글
| 쌍용강북교육센터 국비 학원 Day 65일차 JQuery (Datepicker) (0) | 2023.04.05 |
|---|---|
| 쌍용강북교육센터 국비 학원 Day 56일차 JQuery (선택자 잡는법, animation 메소드) (0) | 2023.03.23 |
| 쌍용강북교육센터 국비 학원 Day 55일차 JQuery (Tabs 메뉴구현, Storage) (0) | 2023.03.22 |
| 쌍용강북교육센터 국비 학원 Day 54일차 JQuery (주요 메소드, Accordion) (0) | 2023.03.21 |
