쌍용 강북 교육센터 국비학원 Day 44일차
<img> 태그
<img src = "이미지주소" alt = "대체문자열" >
- src - 이미지가 저장된 주소의 URL 주소 (경로)를 명시한다.
- alt - 이미지가 로딩될 수 없는 상황에서 이미지 대신 나타날 문자열을 설정한다.
- width : 이미지의 가로 크기를 지정
- height : 이미지의 세로 크기를 지정
- loading : 이미지 로딩 방식을 지정 (기본값은 eager로, 모든 이미지를 불러온다. lazy로 설정하면 이미지가 뷰포트의 일정 거리 안으로 들어오면 불러온다. 불필요한 이미지 로딩을 줄여서 페이지 속도를 증가시킬 수 있다.)
image 주요 CSS 속성
- border-radious - 테두리를 둥글게 만드는 속성 (예 - 20px 20px 20px 20px / 20px 20px 20px 20px , 50%)
- opacity - 광도를 지정하는 속성 (숫자가 작을수록 희미해진다)
- hover - 마우스 커서를 올렸을때 effect를 주는 속성이다. 링크가 없는 일반적인 태그나 속성에도 대부분 사용할 수 있다.


<figure> 태그는 사진, 이미지, 다이어그램 등을 감싸는 테그이다.
figcaption은 figure 요소에 캡션을 만든다. 위와 같이 이미지의 제목이나 부가 설명을 할 때 사용한다. figure 요소의 자식 요소이며, 제일 처음 또는 마지막에 위치시킨다.
position (CSS 속성)
엘리먼트에 CSS 속성으로 position을 지정하면 여러가지 방법으로 위치를 지정할 수 있다.
- 정적위치 (position : static)
static 은 position 값을 지정하지 않은것과 동일하고 위치값을 부여해도 엘리먼트의 위치는 변하지 않는다. 자식 엘리먼트의 크기에 따라서 부모 엘리먼트의 크기가 자동으로 변경된다. (left, top, right, bottom 과 같은 offset은 무시가 된다.)
- 절대위치 (position : absolute)
문서를 기준 (웹브라우저 주소창 아래의 top 0px, left 0px 을 기준) 으로 위치가 정해지기 때문에 부모 엘리먼트의 위치와는 무관하다. 문서를 기준으로 주어진 offset 값이 적용되어지고, 부모와의 관계는 완전히 사라지기 때문에 부모의 영향은 받지 않는다.
- 상대위치 (position : relative)
자신의 위치를 기준으로 한 상대위치 값을 지정한다. 원래있던 자신의 위치를 기준으로 offset 값만큼 이동하는 것이다. 그 크기(width) 는 원래있던 자신의 크기를 그대로 유지한다.
- 고정위치 (position : fixed)
문서를 기준 (웹브라우저 주소창 아래의 top 0px, left 0px 을 기준) 으로 위치가 정해지기 때문에 부모 엘리먼트의 위치와는 무관하다. parent와의 관계는 완전히 사라지기 때문에 엘리먼트의 크기는 부모 엘리먼트의 크기에 영향을 받지 않는다.
width 를 정해주지 않으면 width는 내용물의 크기만큼 잡힌다. 중요한 것은 스크롤의 영향을 받지 않는다는 것이다. 절대위치와 동일한 성격을 갖지만, 화면을 스크롤해도 고정된 위치에 위치함.
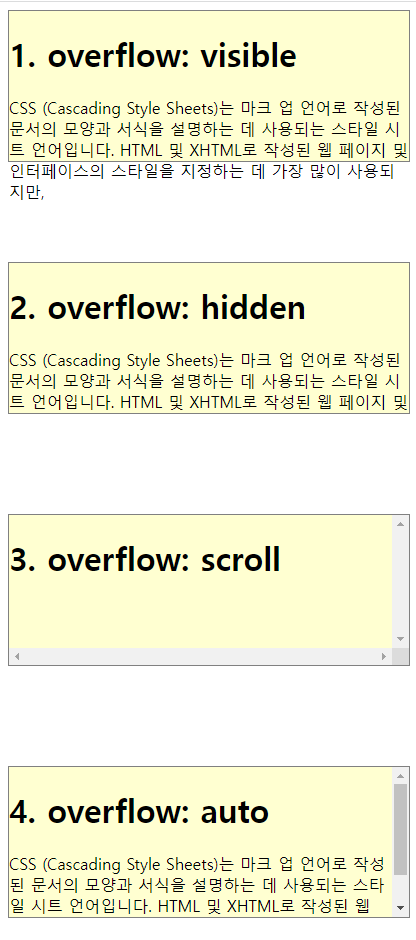
overflow (CSS 속성)
overflow 속성은 엘리먼트의 박스에 들어가는 내용이 많아서 내용물이 엘리먼트 밖으로 빠져나올때 어떻게 보일지 선택하는 속성이다.
- visible - 엘리먼트의 박스의 기본값으로서 내용물이 더 길어도 내용물이 그대로 보인다. 그래서 내용물이 흘러넘쳐서 보여진다. overflow중의 기본값이다.
- hidden - 내용물이 넘친다면 넘치는 내용물은 자른다. 그래서 자른 부분은 보이지 않는다.
- scroll - 무조건 엘리먼트에 수평스크롤바 및 수직스크롤바가 보이도록 한다. 그래서 내용물이 넘치지 않더라도 엘리먼트 박스에는 항상 수평스크롤바 및 수직스크롤바가 보인다.
- auto - 내용물이 넘칠때만 엘리먼트 박스에 스크롤바가 생겨서 내용물을 스크롤바를 이용하여 모두 보이도록 한다.

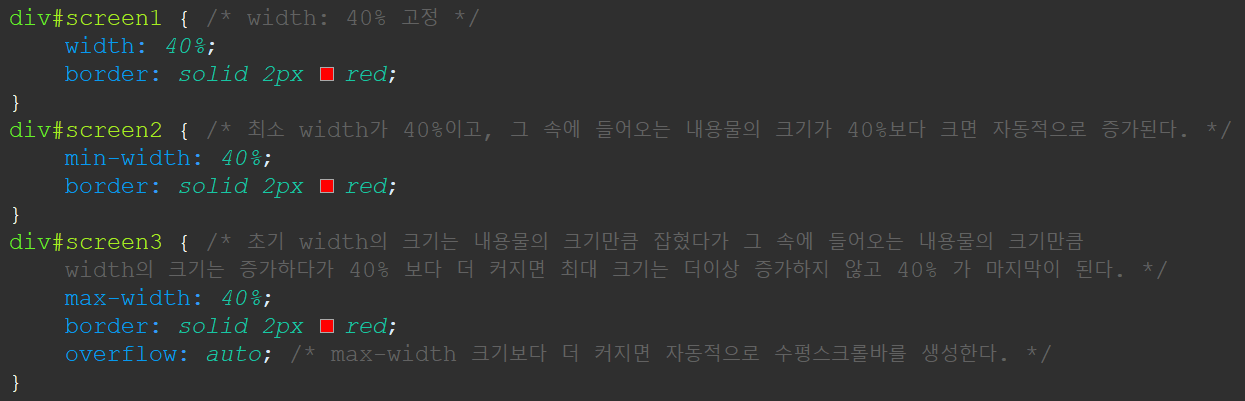
width와 height의 max, min
width와 height에 max와 min 속성을 부여할 수 있는데 설명은 다음 그림과 같다.